外贸独立站在不同浏览器的兼容性至关重要。从浏览器兼容性测试到解决JavaScript跨浏览器问题,一切都围绕着优化CSS和确保网页设计的响应式。网站前端开发不再只是简单的建站,而是牵扯到不同浏览器版本的兼容性考虑,以及制定跨平台浏览器兼容性策略。
确保外贸独立站在不同浏览器中的兼容性是网站设计中至关重要的一环。随着用户浏览偏好的多样化和使用不同设备的增加,网站必须能够在各种浏览器(如Chrome、Firefox、Safari等)下正常运行和呈现。如果网站在特定浏览器上出现显示问题或功能故障,将直接影响用户体验并可能导致访问者流失。因此,确保外贸独立站在不同浏览器的兼容性不仅是提升用户满意度的关键,也是提高网站可访问性和稳定性的必要步骤。
浏览器兼容性测试
在确保外贸独立站在不同浏览器中的兼容性方面,浏览器兼容性测试起着至关重要的作用。以下是一些常见的浏览器兼容性测试工具和方法,以及如何利用测试结果修复和优化网站:
– 常见浏览器兼容性测试工具:
– 使用工具如BrowserStack、CrossBrowserTesting或LambdaTest可以帮助在各种浏览器和设备上进行全面的测试。
– 谷歌的Chrome开发者工具和Mozilla的Firefox开发者工具也是优秀的内置测试工具。
– 测试方法:
– 进行基本的页面加载和布局测试,确保页面在各种浏览器中正确显示。
– 进行功能性测试,包括表单提交、动画效果和JavaScript交互。
– 进行性能测试,评估网页加载速度和响应时间。
– 修复和优化:
– 根据测试结果,逐步修复在不同浏览器中出现的显示问题和功能故障。
– 优化CSS样式和JavaScript代码,确保在各种浏览器中都能正确解析和执行。
– 响应用户反馈和测试报告,持续改进和优化网站的兼容性。

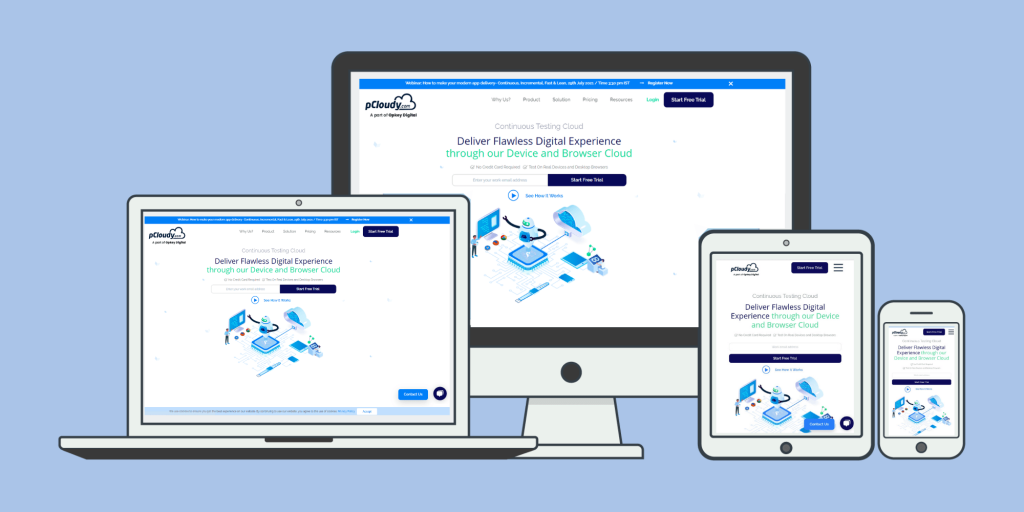
外贸独立站浏览器兼容性
网页设计响应式
响应式设计在确保外贸独立站在不同浏览器的兼容性方面扮演着关键的角色。以下是关于响应式设计对多浏览器支持的重要作用以及采用响应式设计原则的优势:
– 关键作用:
– 响应式设计能够让网站根据用户设备的屏幕尺寸和分辨率自动进行布局调整,从而在不同浏览器中呈现一致且友好的界面。
– 它确保网站内容在各种设备上都能清晰展示,无论是桌面电脑、平板还是手机,用户都能获得良好的浏览体验。
– 用户体验和可访问性:
– 采用响应式设计原则可以提高用户体验,使用户能够流畅浏览网站内容而无需缩放或水平滚动。
– 响应式设计也提升了网站的可访问性,使得视力受损或使用特殊设备的用户能够轻松访问并浏览网站。
CSS兼容性和HTML表现
对于确保外贸独立站在不同浏览器的兼容性,处理CSS和HTML在不同浏览器下的显示差异至关重要。以下是针对这一问题的分析和解决方案:
– 显示差异分析:
– 不同浏览器对CSS样式的解释和渲染方式可能存在差异,导致在不同浏览器中网页显示效果不一致。
– HTML元素在不同浏览器下也可能呈现出略有不同的表现,如布局、间距等方面存在差异。
– 解决方案:
– 使用CSS前缀来适配不同浏览器,例如使用-vendor前缀来确保特定CSS属性在各浏览器上正常工作。
– 避免使用过时的CSS属性和选择器,尽量采用现代CSS技术来保证兼容性。
– 通过使用CSS Reset或Normalize.css等工具来统一各浏览器的默认样式,以确保一致性。
– 一致性与美观性:
– 保持一致的CSS样式和HTML结构能够提升用户体验,让用户在不同浏览器下都能以相似的方式浏览网页内容。
– 精心设计的CSS和HTML能够增强网站的美观性和视觉吸引力,为用户带来更好的浏览体验。
JavaScript跨浏览器问题
JavaScript在不同浏览器中的兼容性是一个常见且关键的挑战,影响着网站在多种浏览器环境下的正常运行。以下是针对JavaScript跨浏览器问题的探讨和解决方案:
– 兼容性挑战:
– 不同浏览器对JavaScript的实现存在差异,可能导致同一段代码在不同浏览器上表现不一致或出现错误。
– 特定浏览器版本对某些JavaScript特性的支持程度有限,需要特别注意处理。
– 解决方案和最佳实践:
– 使用现代的JavaScript语法和功能,避免使用过时的、不推荐的方法或属性。
– 考虑使用JavaScript库或框架(如jQuery、React等)来简化跨浏览器开发,并减少兼容性问题。
– 进行定期的跨浏览器测试,确保网站在各种浏览器中都能正确运行。
– 采用polyfill或shim来填补不同浏览器之间的JavaScript功能差异,以确保跨浏览器兼容性。
移动设备浏览器兼容性考虑
在今天移动设备使用日益普及的背景下,移动设备浏览器兼容性变得至关重要。以下是关于移动设备浏览器兼容性的重要性和优化建议:
– 重要性:
– 移动设备用户数量不断增长,因此确保网站在移动设备上良好展示至关重要。
– 移动设备的浏览器种类繁多,兼容性问题可能导致用户体验下降,甚至失去潜在客户。
– 优化建议和技巧:
– 使用响应式设计:采用响应式网页设计可以使网站根据不同设备的屏幕尺寸自动调整布局,提供一致的用户体验。
– 图片优化:对移动设备进行优化,控制图片大小和质量,以节省带宽和加快加载速度。
– 简化导航:简化移动设备上的导航菜单和按钮,确保用户可以轻松浏览网站内容。
– 触摸友好:确保网站元素大小适合触摸操作,避免用户操作困难。
跨平台浏览器兼容性策略
制定有效的跨平台浏览器兼容性策略对于确保网站在不同浏览器中的良好表现至关重要。以下是关于跨平台浏览器兼容性策略的关键步骤和考虑因素,以及如何平衡性能、功能和兼容性需求:
– 关键步骤:
1. 浏览器分析:首先识别目标用户使用的主要浏览器和设备,理解其市场份额和特点。
2. 技术评估:评估网站所采用的技术(如CSS、JavaScript)在各种浏览器上的兼容性情况。
3. 制定策略:基于浏览器分析和技术评估结果,制定具体的跨平台兼容性策略和优化方案。
4. 实施和测试:对策略进行实施,并进行全面测试以确保网站在各个平台上都能正常运行。
– 考虑因素:
– 功能需求:确保网站在各个平台上提供一致的功能和体验。
– 性能优化:平衡网站的性能和兼容性,避免过度优化导致其他问题。
– 用户体验:关注用户在不同平台上的体验,确保页面加载速度和交互性。
– 持续监测:定期监测网站在不同浏览器和设备上的表现,及时调整策略和修复问题。
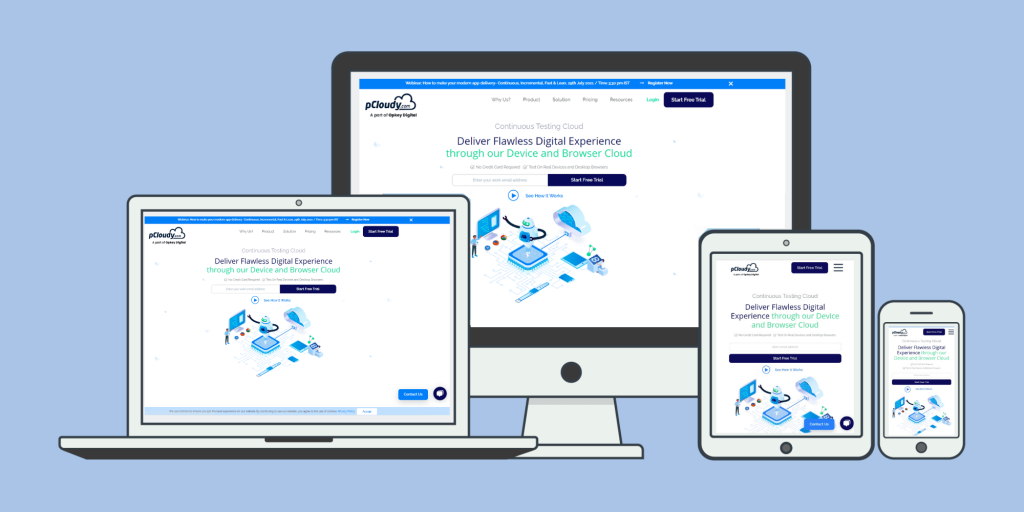
响应式设计与跨浏览器兼容性关联
响应式设计在网站的跨浏览器兼容性方面扮演着至关重要的角色。以下是关于响应式设计与跨浏览器兼容性的密切关联,以及采用响应式设计如何提高外贸独立站在不同浏览器上的兼容性和用户体验:
– 关联概述:
– 响应式设计旨在使网站能够根据访问设备的不同屏幕尺寸和分辨率进行自适应布局调整,确保在各种设备上都有良好的显示效果。
– 通过响应式设计,网站可以灵活适配各种浏览器,无论用户使用的是桌面电脑、平板还是手机,都能够获得一致且优质的浏览体验。
– 兼容性与用户体验:
– 采用响应式设计可以消除不同浏览器之间的显示差异,确保用户在任何浏览器下都能正确展示网站内容。
– 用户无需缩放或水平滚动即可浏览网站,提升了用户体验并降低了跳出率。
通过响应式设计,外贸独立站可以提高在不同浏览器中的兼容性,同时为用户提供统一且优质的浏览体验。这种设计方法不仅有助于弥合跨浏览器兼容性问题,还能增强网站的可访问性和吸引力,进而提升用户留存和转化率。